番外編 〜ホームページ作り〜
ホームページ作りに使ったツールなどを覚え書きとしてここに残します。
お金を掛けようと思えば幾らでも掛けれる・・・機能盛り沢山の重いプログラムが手に入ります・・・なんて。
お金を掛けたくないので、フリー(無料)のソフトばかり、しかも性能が良いものを選んで使ってます・・・
●ホームページサーバー
いきなりですが、ツールとは少し違います・・・
作成したホームページはサーバーに置かせてもらって初めて誰でも見れるのです。
2011年より、いくつかのサーバーの中から、最初は忍者ホームページを使っていました。
更新していれば目障りな広告も小さく、500MBまでは無料で使える・・・当初はこのサイズで十分過ぎるものでした・・・が!
2013年、増殖し続けるホームページが500MBに達してしまい、有料版にするか、他のサーバーを探すか悩みましたが、やはりお金は掛けたくない・・・と言う事で・・・無料でありながら使用可能な容量の制限が無いTOK2(トクツー)に変更。
悪い噂も多かったようですが、現在ではかなり改善されていて、私はサーバーに繋がり難かった2〜3日以外、不便を感じません。
欠点は、広告が大きい・・・小さな画面では恐らく邪魔でしょう・・・
私には容量無制限の魅力が大き過ぎ・・・増殖するほど手放せなくなるでしょう・・・が!! これも・・・
2023年6月、突然の無料プランサービスの終了!!
容量3GBを超え、さらに増殖し続けるHP・・・このまま無料のサーバーを渡り続けるのは断念しました。
と、言う分けで・・・さくらのレンタルサーバーのライトプランに移行しました。
●HTMLエディタ
ホームページそのものを作るためのソフトです。
HTMLと言う文章で作られているので、努力と根性があればメモ帳だけでも作れたりします・・・
以前はalphaEDIT(アルファエディット)を使っていたのですが、WindowsXPまでの対応で開発が止まっていて、Win7で動作させるためにいろいろやってみたのですが断念・・・私の環境では動作しませんでした・・・
私のWIN7はプロフェッショナルでは無いのでヴァーチャルWinXPも動作しない・・・出来たとしても面倒です・・・
ちなみに、alphaEDITは、WYSIWYG(ウィジウィグ)編集・・・HTMLをポチポチと構文で打たなくても見た目通りの編集・・・お絵かきのよ
うにホームページが作れるので簡単&便利でした。HTMLのファイルをドラッグ&ドロップで編集できるのも便利でした・・・残念・・・
SeaMonkey(シーモンキー)、BlueGriffon(ブルーグリフォン)、ExpressionWeb(マイクロソフトエッセンシャルウェブ)・・・など、幾つかのエディタを試してみましたがシックリ来ない・・・
現在使っているのは、KompoZer(コンポーザー)です。
WYSIWYGに対応、タブによる複数ページ編集が可能です。
編集したいHTMLを開くときは、alphaEDITの様にドラッグ&ドロップできません(“ファイル”−“ファイルを開く”により選択)が、タブで複数ページの編集が出来るのは便利(比較や別のページへコピーなど)です。
ただ、沢山のタブを使うと動作がおかしくなりますが、多くても2〜3ページの同時編集で十分なので、全く問題ありません。
機能がシンプルな分、使いやすく、出力されるHTMLもシンプルです。
*********
※ここは私の覚え書き・・・
ホームページへ載せる際の画像は、縦横の比率を保ったまま、横幅を480ピクセルに変換しています。
JPEG(ジェイペ
グ)はとても高い圧縮率を誇りますが圧縮し過ぎると輪郭周辺にザラザラ感が出やすいので、95%にしています。
ちなみに、当初とはサイズ・圧縮率ともに変わってま
す・・・
・画像 (単位はピクセル)
WG3は 3,072 x 2,304
SX700HSは 4,608 x 3,456 で撮影しています。
横幅を 480 に変換すると、どちらも高さは 360 になります。
・動画 (単位はピクセル)
WG3は 1,280 x 720 60fps
SX700HSは 1,920 x 1,080 60fps で撮影しています。
横幅を 480 に変換すると、どちらも高さは 270 になります。
*********
●ファイル転送ソフト
HTMLでホームページを作ってもサーバーに転送しなければ、だれも見れません・・・
古くから使われている超定番?のFFFTP(エフエフエフティーピー)を使っています。
シンプルですがこれ以上の機能は私には不要です。使いやすい。
10年以上、この転送ソフトを使って来て問題なかったのですが、サーバーをさくらのレンタルサーバーに変えてから・・・ちょくちょくエラーが起きて途中で止まってしまう現象が発生するようになってしまいました。
このため、サーバーをさくらのレンタルサーバーに変えたタイミングで転送ソフトも WinSCP に変更しました。
これで、今の所、問題なく使えてます。
●画像管理ソフト
大量の画像を一覧表示して取捨選択、明るさやコントラストの補正やトリミング(撮った写真から欲しい部分だけ切り抜く)、ホームページ用に縮小変換などを行ないます。
こちらも超有名でしょう・・・XnView(エックスエヌビュー)。
400種以上の画像フォーマットに対応していて、動作が軽く、簡単な画像編集機能もあります。
●画像編集ソフト
Pixia (ピクシア)
XnViewの編集機能が充実(現在の私には・・・)しているので出番はありませんが、いざと言うときに・・・
こちらも定番。古くから画像編集に利用しています。
Gimp (ギンプ)
2023年末頃より・・・今さらですが、使い始めてみたら!!
あまりにも高機能過ぎて極一部しか使いこなせていませんが、これは良いです。
もっとも単純で良く使うシャープ化は、画像管理のXnViewのものを使ってきましたが、こちらの方が断然綺麗です。起動が重めのGIMPをわざわざ立ち上げても使いたくなります。
無料でここまで使えるのならば、一般人には十分です。
高機能過ぎて逆に使えない方は、有料のフォトショップなどが良いでしょう・・・
AviUtl (エーブイアイユーティル)
動画編集の定番。動画から必要な場面のみ取り出したり、リサイズ、クロッピング、画像補正など・・・必要な機能はだいたいそろってます。
さまざまな“プラグイン”も充実していて、それらによりパワーアップさせる事ができます。
OpenAviToGif (オープンエーブイアイトゥージフ)
このソフトは動画から“動く画像”を作成する事ができます。
入力ファイルは、AVI、MPG、MOV、FLV、MP4など。
最近使い始めました。ホームページ内に動画を入れると、ユーザーにより再生出来ない、再生ボタンをワザワザ押さなければならない、音量注意・・・などなど・・・どうも好きでない・・・
指定時間だけを指定サイズに変換して抽出間隔も設定できるなど・・・欲しい機能は全てありながら、シンプルで使いやすい。

動画から欲しい部分だけ抜き出したもの。
バナー工房
ひとつ上のソフトが動画から動く画像を作るのに対して、こちらは、複数の画像から動く画像を作ります。
Web上のツールなのでインストール不要。機能はシンプルですが今の私には十分です。

15枚の画像を連結してみたもの。
ウゴツール
ただ紹介したかっただけ・・・と言うのもあります・・・
編集中も動き続けるので、とても面白い・・・何かに使えないかな?

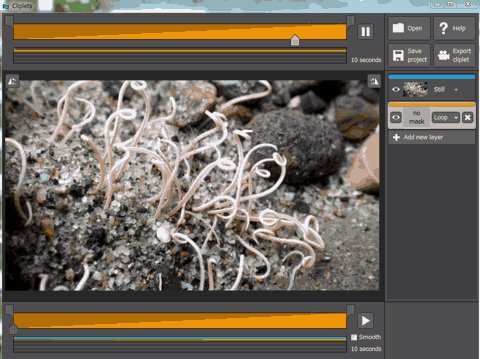
Cliplets (クリップレット)
動画にちょっとしたアレンジを・・・
“レイヤー”を使って動画の動く部分と動かない部分を指定することができます。
時間が止まっているはずなのに・・・一部分のみ時間が流れている・・・不思議な動画(動く画像)を作る事ができます。
その他、自動で手振れ補正の様な機能もあるので多少フラついた動画でも風景をガッチリ固定させる事ができます。今の私にはこれがありがたい・・・
入力は、AVI、WMV、MOV、MP4など、出力はGif動画、MP4、WMVです。
欠点は、(私が知らないだけかもしれませんが)解像度の変更ができない、再生時間は10秒固定なところ。

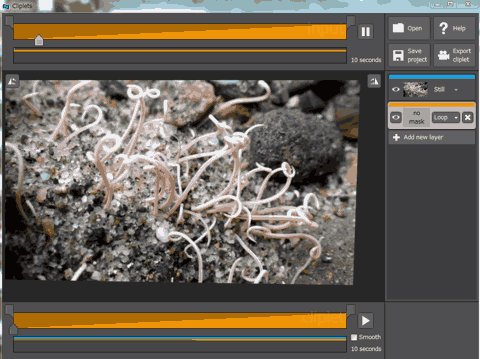
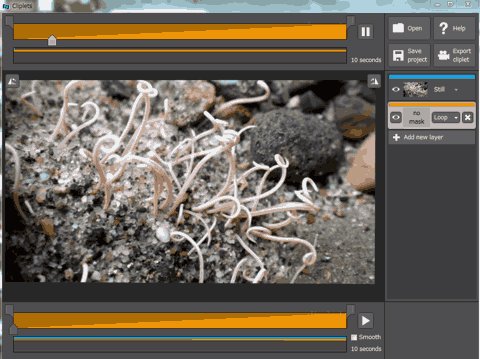
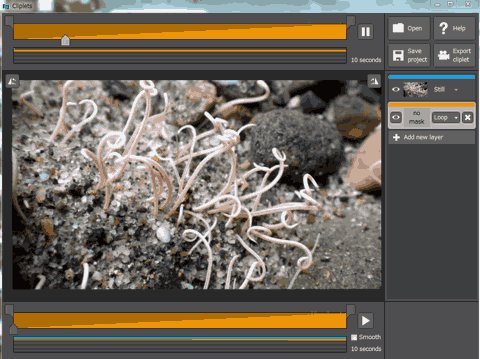
手振れ補正の様子です。波の影響もあり、ひどい手振れでしたがごらんの通り。
各フレームから上手に位置を掴み表示位置を微調整してます。
枠がガクガク動いてますが、逆に枠が固定された元の動画は映像がグラグラなのです。
GifCam (ジフカム)
コンピュータの画面に表示されているものを動画でキャプチャーします。
サイズはこのソフトの枠の範囲、スタートを押してからストップを押すまでの間、撮影し続けるとてもシンプルな操作性。
これはコンピュータの中にあるヴァーチャルなカメラのようです。
撮影した動画はGif動画やAVIとして出力する事ができます。
私にとってClipletsの最大の欠点である再生時間が10秒固定なところ・・・このGifCamで欲しい所だけ取り込めば解決することができます。
解像度やフレームレート、ファイルサイズなどが気に入らなければAVI出力し、OpenAviToGifでさらに微調整できます。

Clipletsの説明ではアプリごとキャプチャーしましたが、映像だけをキャプチャーするとこんな感じに。
手持ちカメラで揺れる花にいるハナムグリをマクロ動画撮影・・・グラグラの動画でしたが、花は固定され見良い動画になってます。
BLOG★GIF (ブログ★ジフ)
Gif動画を作成した後・・・トリミング、リサイズなどしたい・・・と思っても、普通に編集して保存しても動画にならずにただの静止画になってしまうのです。
Web上のサイトで間違いようのないとてもシンプルな操作でできます。

チルトシフトスタジオ
撮った写真をジオラマ風に加工するソフトです。
これはお遊びと言えば、お遊び・・・使い道によっては・・・

Gif動画の編集

撮った画像を連結してGif動画を作ったのですが・・・ロープワークの動画では、早すぎる・・・
もっとジックリ説明を読みながら観れる程度にスローにしたかったのです。
早速、ネットで調べたら、やはり、そんな事の出来るソフトがありました。
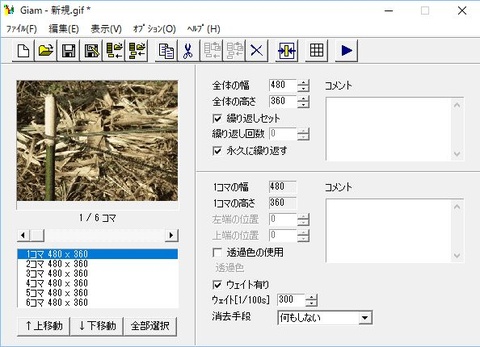
フリーのそのソフトは、“Giam”。
編集したくて見つけたソフトですが、新規にGif動画も作れます。
ここからは、技術的な話・・・
●HTML (HyperText Markup Language ハイパーテキスト マークアップ ランゲージ)
インターネット上のホームページは、文字あり、画像あり、枠で内容が分けられ、背景も綺麗・・・ボタンなどで次々に別のページに繋がっている・・・知らない人は驚くかも知れませんが、全て文字(文章)で出来ているのです。
私などは、少し違いますがプログラミング言語のBASICに近い感覚です。
文章をコンピュータが理解して表示しているのです・・・
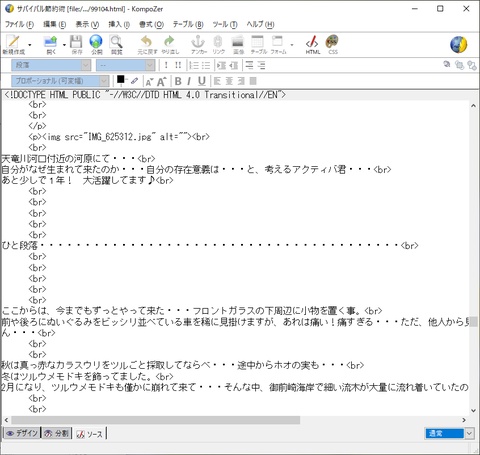
↓以下は最初のページのHTMLの極一部です。
<h1>サバイバル節約術</h1>
</div>
<table id="page" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td id="left" valign="top">
<h2>INDEX</h2>
<ul>
<h2>サバイバル記録</h2>
</ul>
<ul>
<li><a href="0000/0000.html">覚え書き</a> </li>
<li><a href="9999/9999.html">番外編</a> </li>
<li><a href="2011/2011.html">2011年</a> </li>
<li><a href="2012/2012.html">2012年</a> </li>
<li><a href="2013/2013.html">2013年</a> </li>
</ul>
<ul>
・・・知らないと、まるで呪文のような感じです。
●CSS (Cascading Style Sheets、カスケーディング・スタイル・シート)
以前はHTMLだけでホームページを作っていましたが、ホームページの内容も装飾(色や文字サイズなど)もごちゃまぜになっていて分かり難く・・・検索エンジンにも分かり難かったようです。
そこで登場したのがCSSと言う構造。
ホームページの内容はHTMLでシンプルに記述、見た目の装飾はCSS(別のファイル)へ書き出してしまうのです。
これは単に分けただけでなく、見出しや表などは全て簡単に同じデザインにする事が出来るのです。
私のホームページは、以前はフォルダー毎にHTMLとCSSをセットで作ってました・・・アホ・・・
アホ・・・に気付いてからは、大量に存在するHTMLに対してCSSはたったの1つにしました。
1つのCSSに変更を加えるだけで全てのページの見た目を変えることができます。
↓以下はCSSの極一部です。
#left{
width:15%;
background:#fc6;
padding:80px 0;
}
・・・left と呼ばれる名前の箇所は全てこの内容で表現されるのです。
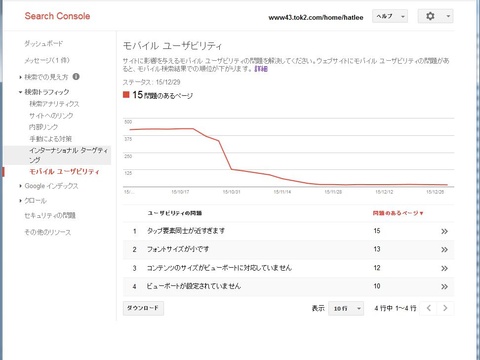
●スマホ対応化 (モバイルフレンドリー化)
スマホが登場するまではインターネットのホームページを閲覧するのは、殆どがコンピューター(パソコンなど)だったのですが、スマホが急速に普及した現在では、コンピューターよりも多くなっています。
興味本位でGoogleのウェブマスターツールに登録して使ってみたら面白い・・・私のホームページはあまり一般受けする内容ではないのですが、日々、ど
れほどに人がどのページに訪れてくれるか・・・どこの国の人が見てくれているか・・・どんな検索ワードを使って来てくれたか・・・などなど・・・いろいろ
わかってしまいます。
そこで分かったのですが、スマホ対応しないと検索エンジンで上位に表示してくれないのです・・・と言うことは訪れてくれる人が少なくなる・・・現在の私のホームページには全く! 関係ないのですが、やはり気になる・・・ちょっとお遊び感覚でスマホ対応に挑戦!
スマホ対応化には色々な方法があります。
・パソコン用のホームページと、スマホ用ホームページの二つを作る・・・2度手間・・・お遊びでやるにはかなりの重労働(2015年現在、700ページ弱もあるのです!!)
・インターネット上には有料で変換してくれるサイトがあります・・・節約サイトとしても私個人としても・・・これはありえない・・・
・レスポンシブデザイン・・・画面サイズにより、文字サイズ・画像サイズなどを変える・・・とりあえず、私向きかな?
レスポンシブルデザイン・レスポンシブWEBデザインとも言われるようです。
2015年現在も・・・スマホは高い! (私はガラケーで900円/月程度)ので持っていません。
でも、私のホームページがスマホでどう表示されるか知りたい・・・そんな時は・・・
WEBブラウザのひとつ、Google Chrome (グーグルクローム) の機能を使えば見ることができます。
バージョンアップ等で変わるかも知れませんが、“その他のツール”の中の“デベロッパーツール”を選ぶと、様々なスマホでの表示のされ方をコンピューター上で見ることができます。
今回私が採用したレスポンシブデザインは、
画面サイズが幾つだったら、文字サイズ・画像サイズを幾つにするとか・・・を、決めるだけ・・・
HTMLも画像などのファイルも増やす必要がなく簡単な方法です。
まだまだ勉強中ですが・・・
HTMLファイルには、
<meta name="viewport" content="width=device-width,initial-scale=1">
の1行を追加するだけ。
(テキストファイルの一括変換ソフト(フリーソフトで十分です。ちなみに私はTextSSを使いました。)で簡単に追加できます。)
肝心の内容はCSSに記述します。もちろん、CSSはたった1つなので、これに変更を加えれば、700ページ弱が一度に全部変わります。
media screen と言う指定で、画面サイズの場合分けを行っていくのです。
内容1・・・
@media screen and ( max-width:800px )
{
内容2・・・
}
@media screen and ( max-width:600px )
{
内容3・・・
}
@media screen and ( max-width:400px )
{
内容4・・・
}
上の例では、
内容1は、800ピクセル超の場合
内容2は、600ピクセル超〜800ピクセルの場合
内容3は、400ピクセル超〜600ピクセルの場合
内容4は、400ピクセル以下の場合はどうするかを指定します。
それぞれの内容で、文字サイズ・画像サイズなどを記述すれば、スマホでもだいぶ見やすくなります。
この方法で完璧に対応することは出来ません・・・
スマホの実際の大きさは様々・・・解像度(実際のサイズに対するピクセルの数)も様々になってきて・・・複雑化する一方です・・・
まだまだ流動的な、とても変化の激しいものなので、今後、また状況が変わってくると思いますが、2015年時点での覚え書きです・・・

グーグルのウェブマスターツール。
殆どのページをモバイル対応にする事ができました。
●“404 Page Not Found” 指定されたページは存在しません・・・
とてもシンプルな“404 Page Not Found”だけでなく、そのホームページの内容にあったものもあります・・・
どうやら“404 Page Not Found”と表示するページも自分で作れるようです。
いろいろ調べた結果・・・現在使っているTOK2は“.htaccess”が使えないのでダメなようです・・・残念!
●サイト(ホームページ)の構成変更・・・
私のホームページは、当初、忍者ホームページを使用していましたが、500MBに達してからはTOK2へ移転しました・・・
私のホームページが充実してくるにつれ・・・構成(フォルダ・アドレス)の見直しを行ないました・・・
・・・これらの事により・・・ページのアドレスが変わってしまい・・・
今まで私のホームページへリンクしてくれていたもの、検索エンジンに登録されていたもの・・・が、全て白紙になってしまいました・・・見に来てくれる方が激減しました・・・
それを解決する方法・・・301リダイレクト。
これは、古いアドレスを辿ってきてくれた時に、自動で新しいアドレスに変換して何事も無かったかのように・・・新しいアドレスのページを表示してくれる機能です。
(ちなみに、一時的な変更は302リダイレクトを使います。)
これならば、“404 Page Not Found”・・・そんなページはありません!!! などと言うことにはなりません。
細かく書くといろいろありますが・・・
要は、ルートディレクトリ(等)に、“.htaccess”と言う名前のファイルを作り、そこにアドレス変換の内容を記述するだけです。
私が作った“.htaccess”の内容の一部は・・・
Redirect 301 /0000/1_grass/ http://www43.tok2.com/home/hatlee/0000/01_grass/
Redirect 301 /0000/2_tree/ http://www43.tok2.com/home/hatlee/0000/02_tree/
Redirect 301 /0000/3_shida/ http://www43.tok2.com/home/hatlee/0000/03_shida/
Redirect 301 /0000/4_sourui/ http://www43.tok2.com/home/hatlee/0000/04_sourui/
・
・
・
草や木など・・・ただの1からの順番ではなく、2桁の01としただけ・・・ですが、1字違うだけで見てもらえません・・・
こんな感じです・・・が、実は、現在使っているTOK2は“.htaccess”と言うファイルを使う機能は搭載されていませんでした!!
これは、“.htaccess”が使えるホームページサーバー限定です。
私にとっては・・・数年後、また同じ調査をしてしまわないように・・・ただの覚え書きでした。
・・・とりあえず、私にはWEBマスターツールでサイトマップを登録することしかできませんでした・・・残念!
●サイト登録
ホームページをただ作っただけでは、ほとんどの場合、だれも見に来てくれません・・・
色々な検索エンジンに登録することにより、検索結果に表示されやすくなります。
ネットで検索すると、無料で登録を行なってくれるところも見つかるのでやっておいて損はありません・・・
昔私が利用したのは、“一発太郎”ですが、現在は停止しています。
GoogleのWEBマスターツールへの登録も有効なようです。
今回新たに、“サイト登録.com”へも登録してみました。
●来訪者
2015年後半頃から・・・
モバイル対応やサイト登録などをしてみました・・・その成果!?

普段1日に訪れてくれる人は20人〜多くて30人程度でした・・・
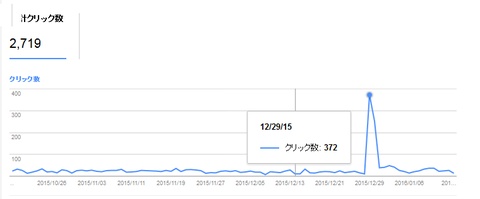
突然の来訪者アップ!!! ・・・と、思ったら・・・直ぐにダウン!!!
調べたら、どうも“ドブガイ”のページに集中・・・テレビなどでドブガイに関する放送でもあったのでしょうか・・・
2015年末に突然起きたフィーバーは、直ぐに消えてしまいました・・・
●JapaneseClass.jp
Googleのウェブサイボマスターツールを見ていると・・・
最近どうも“JapaneseClass.jp”と言うサイトが私の画像を利用しているようです。
私はホームページでお金儲けをしているわけでもなく、著作権を強く主張もしていないので、今のところ放置していますが・・・気になるのはどんなサイトなのだろうかと・・・
調べたら、外国人向けの日本語を勉強するサイトのようです。
無断でいろいろな画像が使われるのは少し・・・複雑な気持ちでもあります。
ただ、裏を返せば、私の画像が良いと評価されている証なのかな!?
私の画像を見て勉強されている方々は応援致します♪
●NAVERまとめ
JapaneseClass.jpと同じく・・・私のホームページの画像を勝手に使ってます・・・
ネット上に存在する様々な情報を自分なりに“まとめ”て紹介する仕組みなので当然・・・ネット上に散らばる情報を勝手に・・・使って発信するのです・・・このシステムに疑問を投げかける声もあるようです。
私のサイトはかなりのボリュームを持った“まとめ”サイトなのでそもそもこれ以上“まとめ”る事はムリ。
私の画像を使って紹介などせずに、サイト自体を紹介してくれれば・・・よろしくお願い致します!
●来訪者2

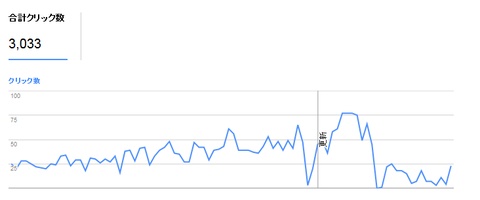
2016年4月下旬、突然来訪者0人、その後、グーグルのシステムが更新され・・・でも来訪者は右肩上がり・・・
そこまでは順調だったのですが、突然、激減して5月末の今も変わらず・・・
この時、プロバイダのTOK2へはアクセスが全くできず、ホームページのアップデートもできず・・・そんな状況だったので、グーグルのウェブマスターツー
ルも認証できずに全く使えない状態が続きました・・・サーバーへの接続も相当な時間が掛かるため、タイムアウトでエラーになっていたのです。
その後、20日程度で復旧したかと思ったらまたダメ・・・TOK2、急にダメダメモードです。
やはり、無料ホームページサーバーの限界でしょうか・・・商売をするならやはり避けるべきでしょう。
私はそれでも・・・容量無制限で無料なのが魅力的・・・まだもうしばらく使ってみるつもりです。
6月末。
これ以降・・・ダメダメ・・・6月・・・ほとんどネット上で私のHPを見ることもできず・・・当然、アップロードもできず・・・これでは、検索エンジンのヒットも激減、来訪者も激減、でしょう。これでは商用にはダメダメ・・・
過去の履歴を見ても、なぜか、私の登録した“www43.tok2.com”の障害が多い・・・
クジ運も悪かったのでしょう・・・早く立ち直って欲しい・・・

2016年6月20日頃〜7月20日頃まで・・・全くホームページを見ることもできない状態で、まさに完全に消滅していたような状態でした。
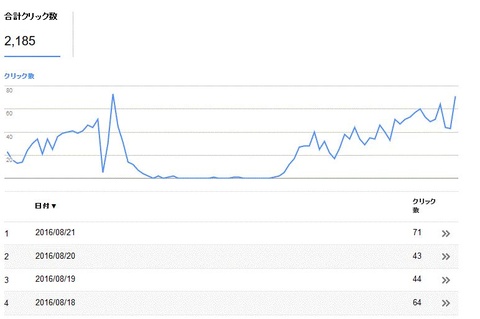
7月20日頃を過ぎて無事に復旧し・・・また来訪者が増え始めました。
毎日20人〜50人も見に来てくれるなんて嬉しいです。
単純計算で30人/日とすると、年間1万人の来訪者になります。
見に来てくれる方が居る限り・・・私が生きている限り・・・このホームページは続きます。
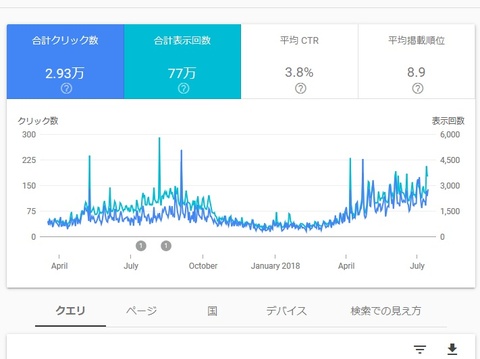
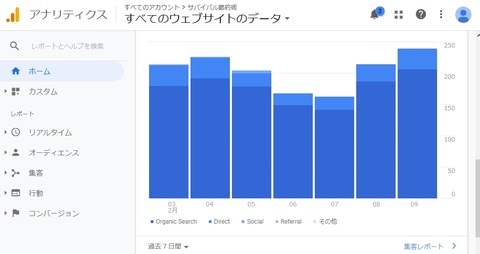
●来訪者3

2017年7月現在。上記写真は、直近90日間の国別の来訪者数です。
日々の来訪者は50人前後・・・年間にすると1万8千人・・・嬉しいです。
どこの国の方が見に来てくれているか調べたら・・・当然、日本人がダントツですが、その他の国の方も・・・
インターネットが発達している先進国は当然として・・・オーストラリア!?意外ですが嬉しい・・・ただのクロコダイルダンディー好きなだけです。
その他、ベトナムやクェートからも・・・面白い!
ホームページ内に英語もどんどん入れて行ったら面白いかも。
●来訪者4

当たり前と言えば当たり前の結果か・・・ふと、気付いたのです。
私のHPに来てくれる方々・・・みなさん、春〜秋に増えて、冬は少ない事に気付きました。
そう言えば一時期、“黒い蜂”などのワードで見に来てくれる人が多かった時期がありました。
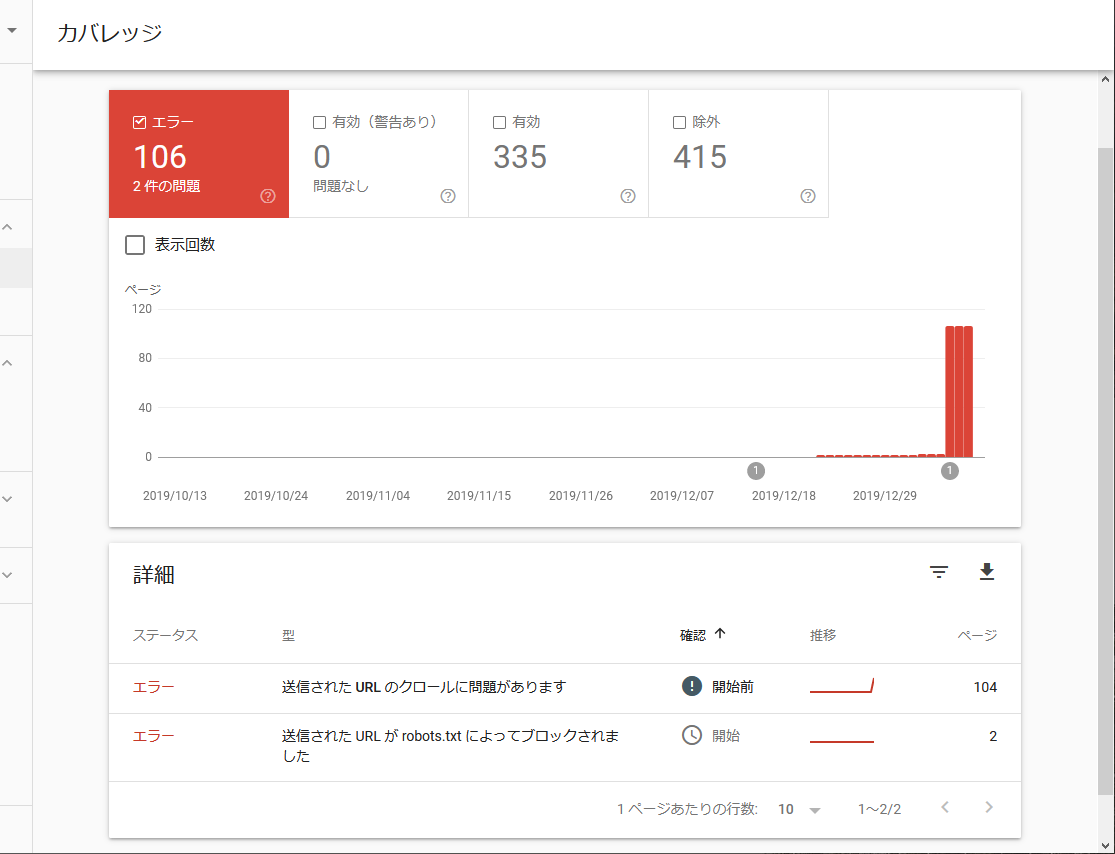
●2020年1月。正月早々、突然のエラー!!
ネット上のホームページは閲覧でき、アップロードも可能! ですが、
サイトマップが認識されてない&robotsでブロックされたとかのメッセージ!!
※正確なエラー内容を保存してなかったので、こんな感じだったはず・・・
実際の影響は・・・グーグルの検索を使って私のHPに訪れて来てくれる方が0に!!

この時はまだ良いです・・・この後、HPの殆ど全てが除外されてました。

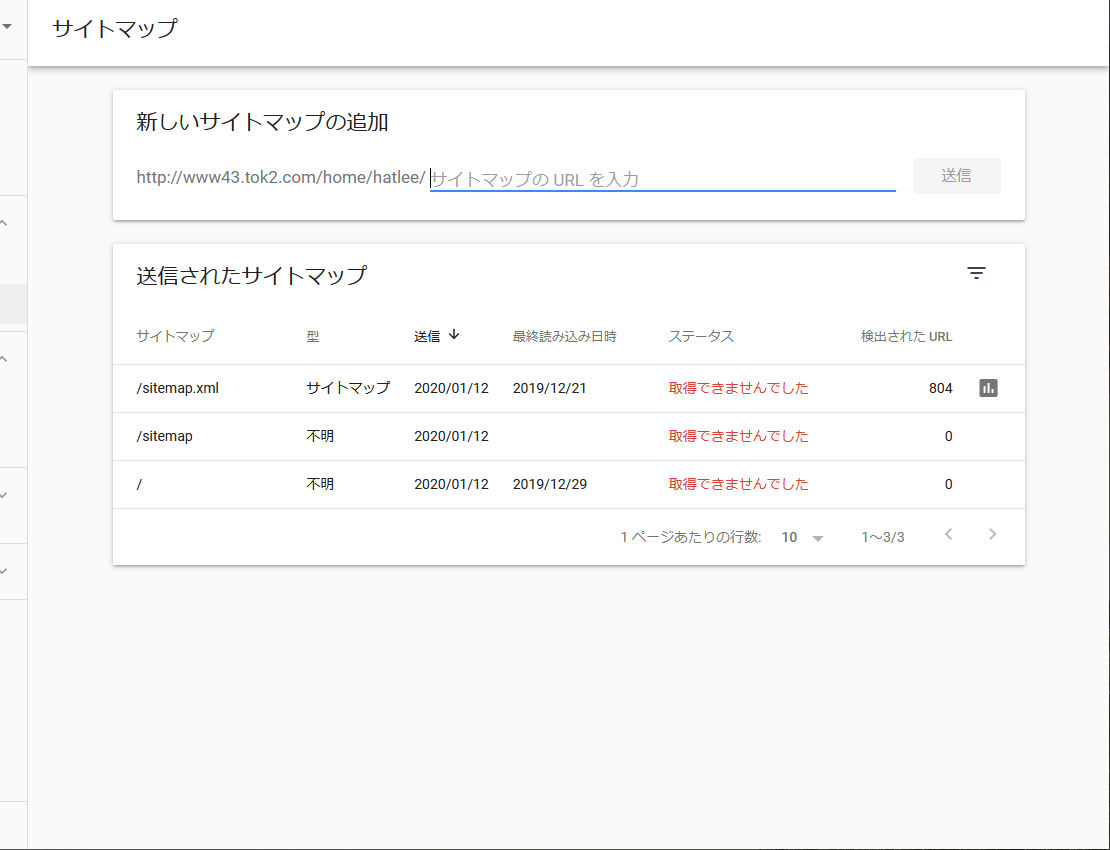
1年前からサイトマップを更新していなかったので、新しく作り直してアップロードしたり、昔のままのサイトマップをアップロードしたり、いろいろやって見ましたが、どうやっても“取得できませんでした”のエラー!!

1月19日になって突然、回復。
新しく作り直したサイトマップもすんなり認識・・・
以前にも同じような事があり、散々振り回されたような・・・そ・こ・で・・・
また振り回されない様に・・・次は、のんびり寝て待つ作戦で対応しようと決めたのでした。
●サイト把握
2020年1月末。グーグルのアナリティクスに登録してみました。
実はふと・・・グーグルのサーチコンソールは、検索で来てくれた人を把握するもの・・・実際にこのページを見てくれている人はもっと多いはずでは!? なんて・・・
そんなちょっとした興味で登録しました。

わずか7日程度の結果ですが、85%は検索結果から訪れてくれた方。
残りの15%程はお気に入り(ブックマーク)から訪れてくれる方でした。

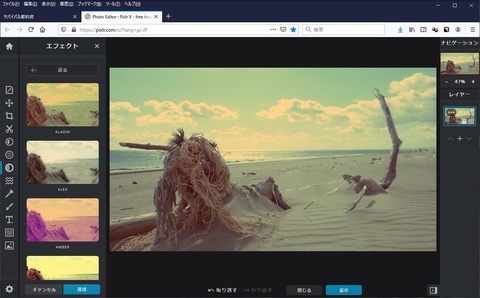
PIXLR。
WEB上の無料ツールですが、画像に色々なエフェクトを掛けれて面白い♪
ただの何気ない写真が、目を釘付けにするような写真になる事も♪

Sitemap.xml Editor。
2020年にして、初めてホームページのサイトマップは定期的に更新した方が良いと知りました。
このサイトマップエディターは、WEB上の無料ツールですが、シンプルIsベスト!!
分かり易くて簡単に出来ます♪ おすすめ♪

2020年12月。
コロナ給付金を使ってやっと!! ガラケーからスマホに替えました。
そしてやっぱり♪ 自分のHPを見てみたら・・・!?
2年ほど前に激安タブレットを買って自分のHPを見たら・・・これはヒドイ!! となって・・・
大量のHPに修正を掛けてひと安心していたのですが、今度はスマホで見てみたら!! 愕然!!
見辛いったら、ありゃしない♪
と言う分けで・・・改めて、スマホの小さな画面でも見やすいように、HP左側のインデックスの必要のないページは、その不要な部分を消してしまったのです。
やれやれ・・・これでひと安心・・・
が!! これで終わらなかった!!
ふと・・・あれ!? このページだけ変だぞ!?
上の写真を見て下さい。
大きな画面では、ウィンドウの枠で綺麗に折り返しているので問題ない♪
が!!

ウィンドウサイズを小さくしていくと・・・
あれ!? 変なところで折り返して・・・それはいいのですが、左右へのスクロールバーが出現!!
これは、PCではそれほど問題無いのですが、スマホでは画面外に!!
これは見辛い!!

実は、多くのページが問題ない中で、僅かなページにこの様な現象が発生したのです。
何故!?
問題のページの文章をどんどん削って戻してを繰り返して行ったら・・・
この“・”の連続(←この文章でも連続にできない!)が原因だったのです。
こんな事で・・・マジか!?

この様に・・・“・”の連続を少なくしたら、大丈夫♪
これで解決しましたが、何故!?

他のページを調べて行ったら・・・
“・”だけじゃない!! “=”や・・・

“♪”までも♪
これで、かなりのページが見やすくなりました♪
ただ!! これ以外に原因のあるページがまだ変!! ほんとやれやれ・・・
世界各地のユーザーにこんな事を強いるなんて・・・もっと根本的な解決方法は無かったのでしょうか・・・
ここでは、画像のサイズや圧縮率で、どれだけ見た目が違うのか・・・の投稿です。
2024年1月よりインスタに投稿するようになり、綺麗♪ なんて喜んでいて・・・ふと、このHPを見たら・・・え!?
実は、インスタの推奨画像サイズ(横幅)は、1080ピクセルなので、過去に撮った写真を抜き出すと同時に、今のレタッチ技術で加工しなおしていたんです・・・それにしても全然違う!! で! 実験となったのでした。
余談・・・ドットの荒いパソコンの画面では違いが分かり難く・・・高精細なスマホで見た時の違いを知りたい&スマホだとどのサイズが引き延ばされたり、逆に縮小されるかを知りたい・・・などなどの検証です。
元画像:
幅1280ピクセル、約658KBの画像をホームページ用に縮小&圧縮してみます。
このHPを始めた当初(2011年)の画像です。
幅320ピクセル、圧縮率75%。約39KB。

2024年3月時点で使っている加工です。
幅480ピクセル、圧縮率95%。約88KB。
これは実験。GIMPで加工。
幅480ピクセル、圧縮率95%。約67KB。
これは実験。GIMPで加工。
幅720ピクセル、圧縮率95%。約130KB。
ここまで表示してきて・・・またさらに1.5倍にするのはばかられ・・・
幅640ピクセル、圧縮率95%。約107KB。
